準備不要!プログラミング初心者向けHTML, CSS, JavaScript入門講座!

今回はこのような質問をいただきました。

HTML, CSS, JavaScriptの基本を解説してほしい!
HTML, CSS, JavaScriptはWebエンジニアなら必須の言語ですね。
そこで今回はこちらの質問について解説していきます!
今回は簡単なサンプルを用意して1つずつ解説していきます。
動作確認のために自分でサンプルコードをコピペする必要もありません!
HTMLの基本

HTMLはウェブページの土台となるものです。
CSSとJavaScript(JS)はHTMLの上に乗せるイメージですね。

HTMLには基本形があります。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
</body>
</html>HTMLの基本形はこんな感じ。
あとはheadタグとbodyタグの中にコンテンツを追加していきます。
- タグって何?
-
タグとは<>で囲まれたものです。
headタグにはページ情報のコンテンツを、bodyタグには表示させたいコンテンツを配置します。
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
</head>
<body>
<p>画面に表示したいテキスト</p>
</body>
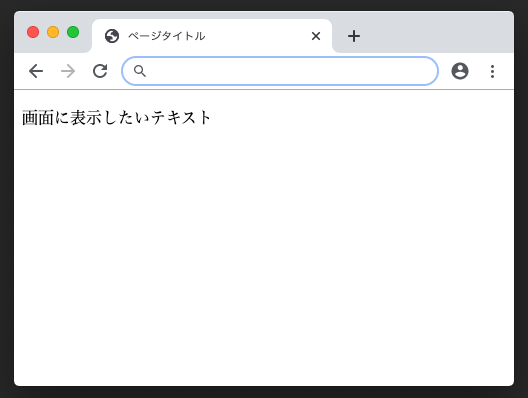
</html>実際にこのコードをコピペして、名前を付けて保存(拡張子はhtml)したファイルを開くと、このように表示されます。

titleタグで設定したテキストはタブ(タイトル名)に、pタグで設定したテキストは画面上に表示されていますよね。
このようにしてコンテンツを追加していきます。
CSSの基本

CSSはHTMLコンテンツを装飾します。
以下のようなときに使用します。
- 文字色を変えたい
- 文字の大きさを変えたい
- 背景色を変更したい
CSSには3つの書き方があります。
- style属性として記述する
- styleタグの中に記述する
- 別ファイルに記述する
1つずつ見ていきましょう!
style属性として記述する
HTMLのタグに直接CSSを設定します。
こちらは非常にわかりやすいです。
先ほどのサンプルHTMLで表示させた「画面に表示したいテキスト」というテキストを赤いテキストに変更してみましょう。
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
</head>
<body>
<p style="color: red;">画面に表示したいテキスト</p>
</body>
</html>pタグの中にstyle=”color: red;”というコードを追加してみました。
これは”このタグで囲まれているテキストを赤くしてください”という記述です。
このstyleのようなものを属性といいます。
実際にこちらのHTMLを開いてみるとこのように表示されます。

ちゃんと赤くなりましたね。
これがstyle属性として記述する方法です!
styleタグの中に記述する
今度はstyleタグというものを追加して、その中で指定してみます。
まずはサンプルコードを見てください。
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>画面に表示したいテキスト</p>
</body>
</html>headタグ内にstyleタグを設定しました。
その中で”pタグのテキストは赤に設定しください”という記述をしています。
実際に表示されるのはstyle属性で設定した場合と同じです。

このように直接タグに指定していたものをhead内でまとめて定義するのが、styleタグの中に記述する方法です。
別ファイルに記述する
こちらはstyleタグの中に記述する方法と似ています。
styleタグを別ファイルとして保存して、そのファイルをHTMLから読み込みます。
今回はHTMLファイル、CSSファイルを使用します。
どちらも同じディレクトリに配置しています。
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
<link href="sample.css" rel="stylesheet" type="text/css">
</head>
<body>
<p>画面に表示したいテキスト</p>
</body>
</html>p {
color: red;
}先ほどstyleタグを設定していた箇所にlinkタグを設定しています。
このlinkタグで別ファイルとして保存されているCSSファイルを読み込みます。(今回の場合はsample.css)
CSSファイルの中身はsyleタグに記述されていたものと同じです。

表示はこちらも同様で、このようになります。
styleタグに記述していたものを別ファイルに記述します。
これが別ファイルに記述する方法です。
JavaScriptの基本

JavaScriptはウェブページを動的にします。
以下のようなときに使用します。
- ボタンをクリックしたらアラートを表示したい
- マウスカーソルが上に乗ったら文字の色を変えたい
JavaScriptもCSSと同じで3つの書き方があります。
使い方はCSSとほとんど同じです。
- 属性に記述する
- scriptタグの中に記述する
- 別ファイルに記述する
ではまた1つずつ見ていきましょう!
属性に記述する
HTMLのタグに直接、JavaScriptを設定します。
ボタンをクリックしたときにアラートを表示するページを作ってみましょう。
まずはHTMLでボタンを表示してみます。
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
</head>
<body>
<button>ボタン</button>
</body>
</html>buttonタグを使うことでボタンを表示できます。
今の状態ではクリックしても何も起こりません。

次に、このボタンをクリックしたときの処理を書いてみます。
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
</head>
<body>
<button onclick="alert('クリック!')">ボタン</button>
</body>
</html>ボタンをクリックしたときの処理を追加するにはonclick属性を指定します。
その中にアラートを表示するための処理を追加しました。

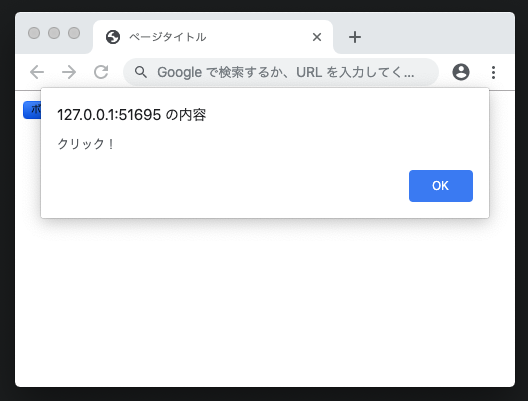
実際にクリックしてみるとこのようにアラートが表示されます。
これが属性に記述する方法です。
scriptタグの中に記述する
styleタグのときのように、今度はscriptタグを作って、その中に記述してみます。
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
<script>
// HTMLを読み込んだ後に処理をする
window.onload = function() {
// 画面に表示されているボタンを取得する
var button = document.getElementsByTagName('button')[0];
// ボタンが押されたときの処理を追加
button.onclick = function(){
// アラートを表示する
alert('クリック!')
};
}
</script>
</head>
<body>
<button>ボタン</button>
</body>
</html>少し記述が難しくなってしまったので、1行ずつコメントを入れてみました。
コメントは//を使うことで追加できます。

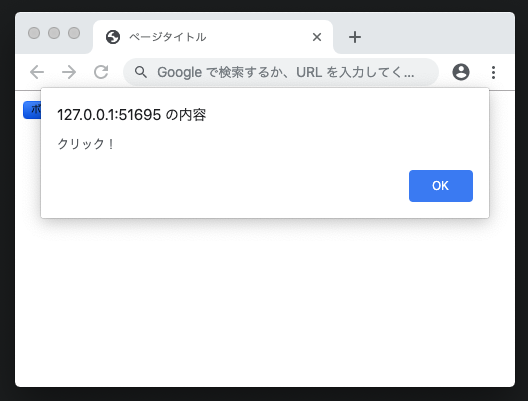
もちろん、挙動は属性に記述した場合と同じです。
これがscriptタグの中に記述する方法です。
別ファイルに記述する
最後に別ファイルに記述する方法です。
CSSのときとまったく同じですね。
scriptタグの情報を別ファイルに定義してみます。
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
<script src="sample.js"></script>
</head>
<body>
<button>ボタン</button>
</body>
</html>// HTMLを読み込んだ後に処理をする
window.onload = function() {
// 画面に表示されているボタンを取得する
var button = document.getElementsByTagName('button')[0];
// ボタンが押されたときの処理を追加
button.onclick = function(){
// アラートを表示する
alert('クリック!')
};
}JavaScriptの場合はscriptタグのsrc属性を使って読み込みます。

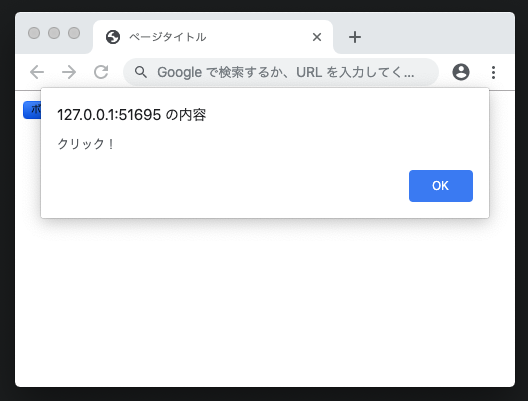
こちらも同じ挙動になります。
これが別ファイルに記述する方法です。
あとがき
CSSもJavaScriptも別ファイルに記述する方法が使用されることが多いですね。
こちらの方法に慣れておくと良いと思います。
基本がわかったら、次は自分で動かしてみましょう!
さらに理解が深まると思います。
HTML, CSS, JavaScriptについて少しでも興味を持っていただけたら嬉しいです!