【Webエンジニアとは?】Webエンジニアの仕事内容について解説!【初心者向け】

今回はこのような質問をいただきました。

Webエンジニアって何やってるの?
「なんとなくWebサービスやアプリを作ってるのは知っているけど、具体的には何をやっているかわからない」という人も多いのではないでしょうか。
そこで今回はこちらの質問について解説していきます!
Webエンジニアはフロントエンド・バックエンド・インフラの3構成!
結論から言うと、Webエンジニアは以下の3つで構成されています。
- フロントエンドエンジニア
- バックエンドエンジニア
- インフラエンジニア
どれもWebエンジニアと呼ばれますが、やってることは全然違うんですよね。
学習するプログラミング言語も変わってくるので、自分がどれを目指したいのかしっかりと考えておきましょう!
それぞれの役割を解説!
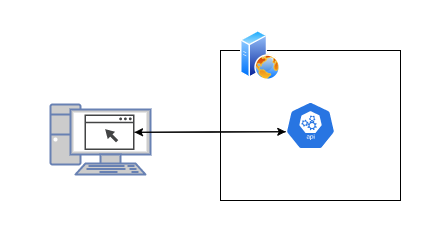
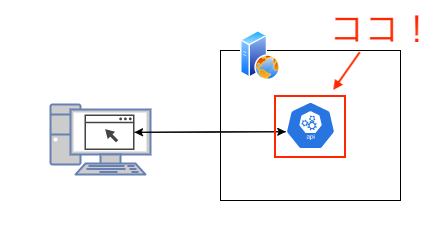
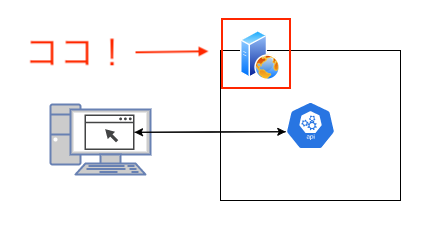
まず前提としてサイトやアプリは基本的に以下のような構成となっています。

かなり省略していますが、基本的にはブラウザとサーバーが通信を行ってサイトを表示するイメージです。
これを念頭に置いた上で各エンジニアがどのような仕事をしているのか1つずつ見ていきましょう!
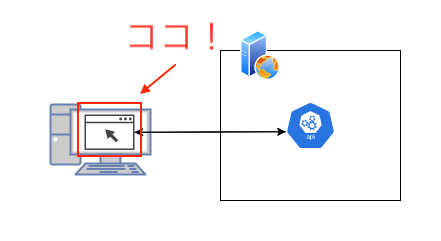
フロントエンドエンジニア

フロントエンドエンジニアはブラウザに表示される部分を制作するエンジニアです。
ランディングページ(LP)やホームページ(HP)の制作ではフロントエンドエンジニアは大活躍ですね。
Web業界の中でも非常に需要のある分野なので、個人でも案件が取りやすい印象です。
ただ、技術の移り変わりが非常に速いです。
1年前に流行っていた技術が今となっては時代遅れ…なんてことも多々あります。
また、デザインを真似てコーディングすることになるので、人によっては慣れてくると作業感を感じてしまう場合があります。
目に見える部分なので、Webエンジニア=フロントエンドエンジニアだと思っていた人も多いのではないでしょうか?
ブラウザとテキストエディタがあれば気軽に始められるのも特徴です。
- 見える部分をプログラミングしたい人
- 装飾が好きな人
- 新しい技術が好きな人
バックエンドエンジニア

バックエンドエンジニアはブラウザにデータを渡す部分を制作するエンジニアです。
サーバーサイドエンジニアとも呼ばれます。
後述するインフラエンジニアが担当する部分も含めてバックエンドエンジニアと呼ぶこともありますね。
一般の人はこのバックエンド部分をないものだと思っていることが多いです(笑)
目に見えない部分なので最初は概念を理解しにくいと思います。
ただ、企業はバックエンドエンジニアを必要としていることが多いので、就職を狙うならバックエンドエンジニアがおすすめですね。
私もバックエンドエンジニアとして新卒で入社しました。
フロントエンドとインフラの間にいるのがバックエンドなので、どちらかへの移行したくなった場合もスムーズですね。
- ロジックを考えるのが好きな人
- フルスタックエンジニアを目指したい人
- 就職や転職を目指している人
インフラエンジニア

インフラエンジニアはサーバーを構築するエンジニアです。
フロントエンドとバックエンドの成果物をサーバーにのせることになるので、これらの知識も必要になってきます。
このこともあり、インフラエンジニアはかなり敷居が高いです。
そのため、一度できるようになってしまえば引く手数多ですね。
フロントエンド、バックエンドに比べて給料も高いと思います。
サーバーを構築している以上、コマンド1つでサイトを破壊することができるので責任はかなり重い仕事になります。
- ネットワークに興味がある人
- AWS, Google Cloud, Azureに興味がある人
まとめ
自分がどのエンジニアを目指したいか決めることはできましたか?
ざっくり、各エンジニアは以下のような役割を担っています。
フロントエンドエンジニア:表示部分の開発
バックエンドエンジニア:データ処理の開発
インフラエンジニア:サーバーの構築
どの分野も非常に奥が深いので、やってみると楽しいですよ。
まずは自分にはどれが向いているのか、どれをやりたいのかを考えてから勉強を始めていきましょう!
あとがき
なるべく専門用語を使わないように気をつけながら書いてみたのですが、なかなか難しいですね。
個人的には就職、転職を目指すならバックエンドエンジニア、副業で始めるならフロントエンドエンジニアがおすすめですね。
そして力がついてきたらインフラエンジニアを目指してもらえると嬉しいです!