CodePipelineを使ってECRのイメージをECSに自動デプロイする!

今回はこのような質問をいただきました。

CodePipelineを使って自動デプロイしたい!
前回は手動でECSにデプロイしてみました。

そこで今回は前回作成したECSの環境に自動デプロイできるようにしてみます!
CodeCommitリポジトリの変更をトリガーにCodeBuildを実行してECRにPUSHされたイメージをECSにデプロイします。
と言ってもデプロイできる状態にはなっているのでそんなに難しくはないはず!
- AWS
- ECR
- ECS
- CodeCommit
- CodeBuild
- CodePipeline
buildspec.ymlの改修
CodePipelineの設定をする前にこちらの記事で作成したbuildspec.ymlに少し追記します。

今の状態だとCodeCommitリポジトリに変更があったときにビルドはできますが、どのイメージをどのコンテナ(ECS)にデプロイして良いかわかりません。
「このビルドが終わったらこのイメージをこのコンテナにデプロイしてくださいね」という設定を追加します。
以前作成したbuildspec.ymlの一番下に以下の行を追加します。
- printf '[{"name":"sample-container","imageUri":"%s"}]' $AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com/$IMAGE_REPO_NAME:$IMAGE_TAG > imagedefinitions.json
artifacts:
files: imagedefinitions.jsonsample-containerとなっている部分は皆さんが作成したコンテナの名前を設定してください。
buildspec.ymlはこんな感じになります。
version: 0.2
phases:
install:
runtime-versions:
java: openjdk11
pre_build:
commands:
- echo Logging in to Amazon ECR...
- $(aws ecr get-login --no-include-email --region $AWS_DEFAULT_REGION)
build:
commands:
- echo Build started on `date`
- echo Building the SpringBoot project...
- ./gradlew build -x test
- echo Building the Docker image...
- IMAGE_TAG=$(date '+%Y%m%d.%H%M%S.%N')
- docker build -t $IMAGE_REPO_NAME:$IMAGE_TAG .
- echo docker tag $IMAGE_REPO_NAME:$IMAGE_TAG $AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com/$IMAGE_REPO_NAME:$IMAGE_TAG
- docker tag $IMAGE_REPO_NAME:$IMAGE_TAG $AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com/$IMAGE_REPO_NAME:$IMAGE_TAG
post_build:
commands:
- echo Build completed on `date`
- echo Pushing the Docker image...
- docker push $AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com/$IMAGE_REPO_NAME:$IMAGE_TAG
- printf '[{"name":"sample-container","imageUri":"%s"}]' $AWS_ACCOUNT_ID.dkr.ecr.$AWS_DEFAULT_REGION.amazonaws.com/$IMAGE_REPO_NAME:$IMAGE_TAG > imagedefinitions.json
artifacts:
files: imagedefinitions.jsonこれをCodeCommitにPUSHしておきましょう。
CodePipelineの設定
今回のメインであるCodePipelineの設定を行います。
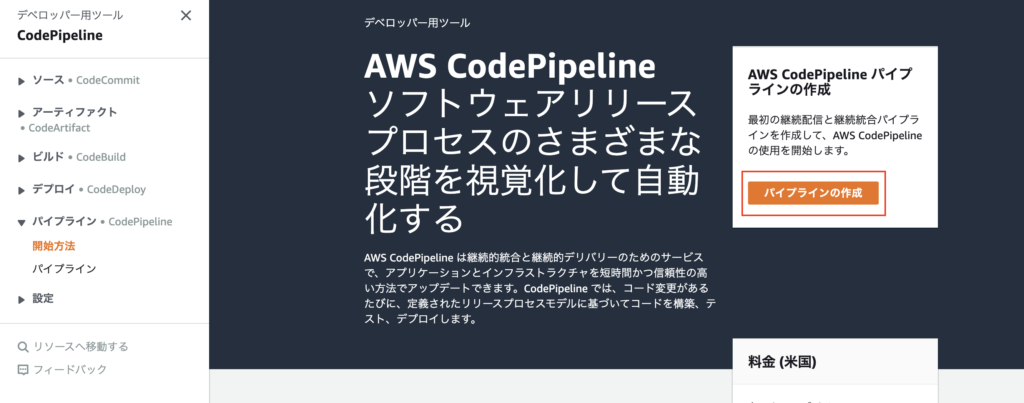
CodePipelineからパイプラインの作成を選択します。

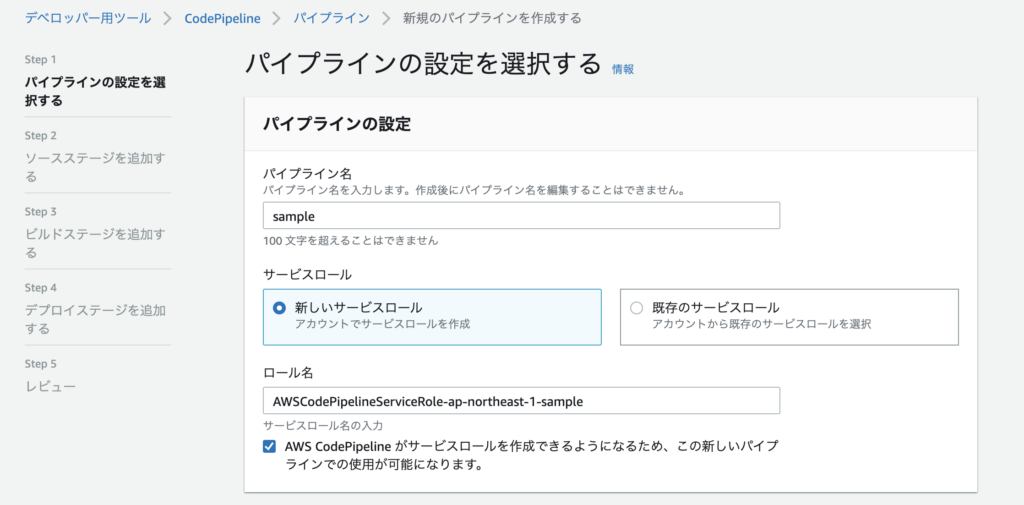
パイプライン名を入力します。
ロール名はパイプライン名を入力すると自動的に入力されます。

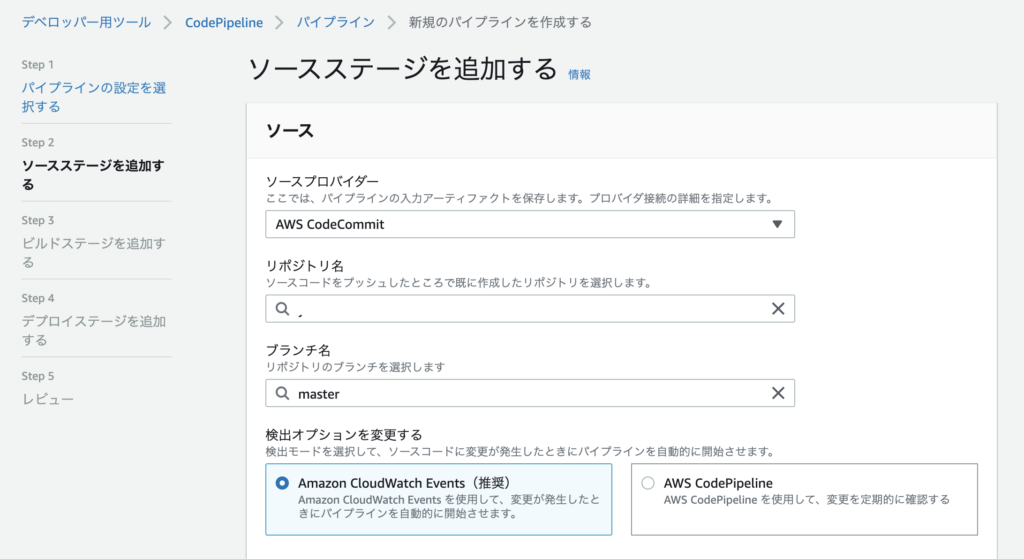
CodeCommitに存在するデプロイしたいリポジトリ、ブランチ名を選択します。

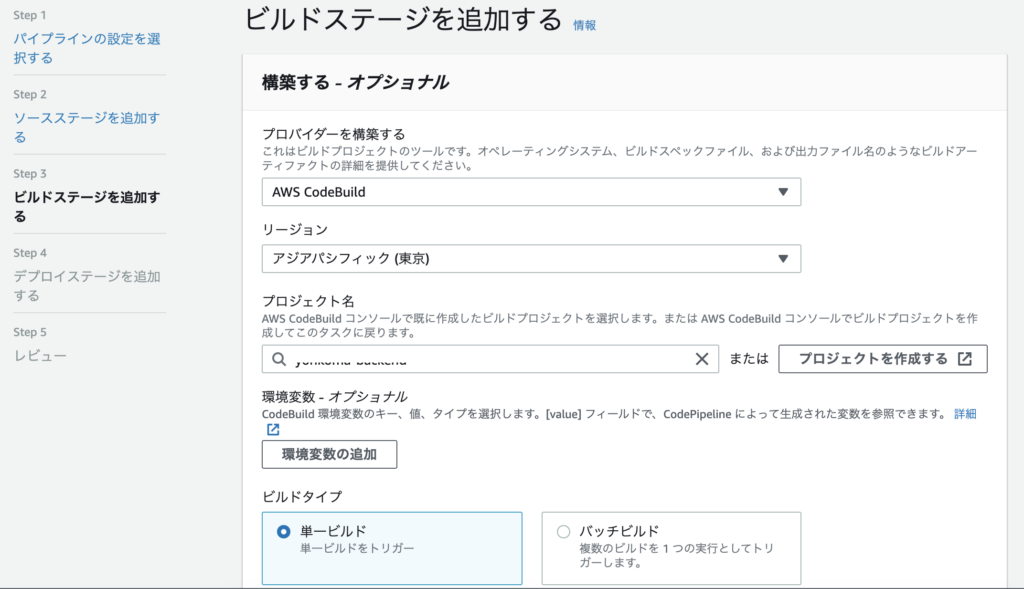
選択したリポジトリをビルドするプロジェクト名を選択します。

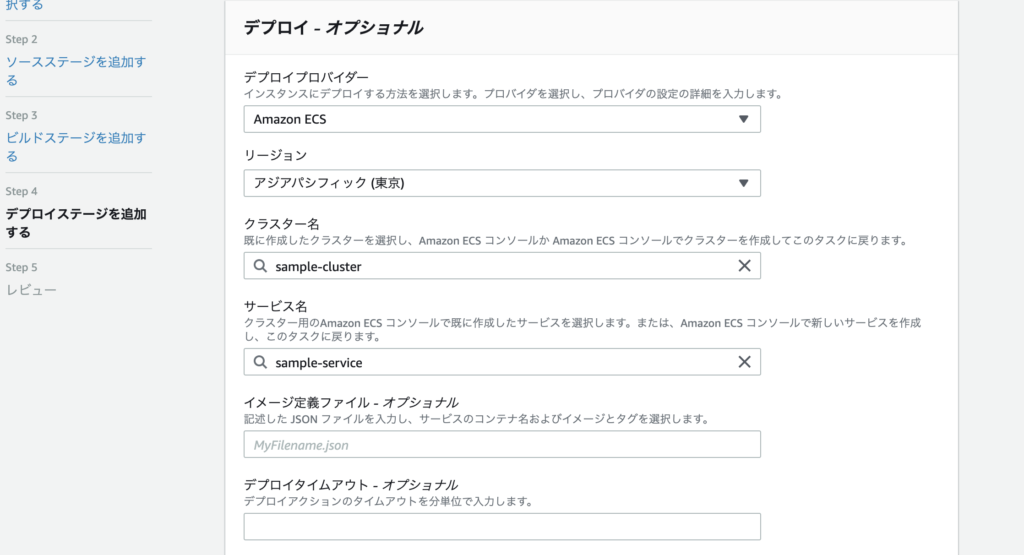
ECSのデプロイ対象のクラスターとサービスを選択します。

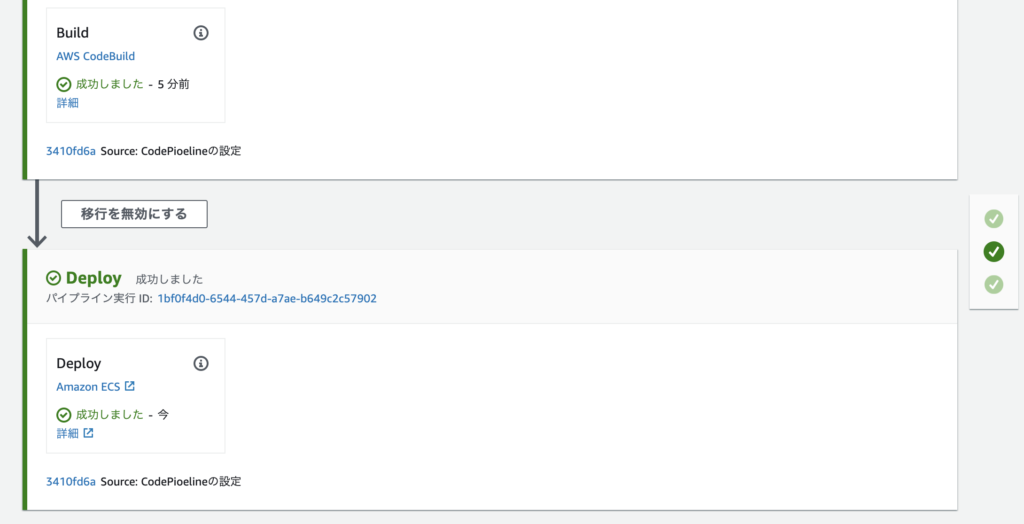
設定を確認し、作成すると自動的にパイプラインが実行されます。
すべてのステージが成功したらOKです。

これでCodeCommitリポジトリの対象ブランチが変更されたときに自動でデプロイされるようになっていると思います。
CodeCommitリポジトリを変更して確認してみてください!
あとがき
CodePipelineは名前通りCodeシリーズを繋げる役目を担っていますね。
ただ繋げるだけなので設定は非常に簡単でした。
これでJenkins卒業できますね!