【入門】Play Framework(Java)でAPIを作ってみよう!【IntelliJ IDEA】

今回はこのような質問をいただきました。

APIってどうやって作れば良いんだろう…
ということで今回は実際にAPIを作ってみましょう!
意外と簡単に作れてしまうので、軽い気持ちでやってみましょう!
- Java 8
- Play Framework 2.5.9
- IntellJ IDEA
準備:環境構築
Javaはインストールされている前提で進めていきます。
Javaがインストールできていない人は?
まだインストールできていない方はこちらの「必要なものをインストールしよう!」を参考にしてください。
簡単ではありますが、解説しています。

IntellJからプロジェクトを生成してみよう!
上記の記事ではSBTを使ってプロジェクトを生成したのですが、今回はIntellJを使って生成してみたいと思います。
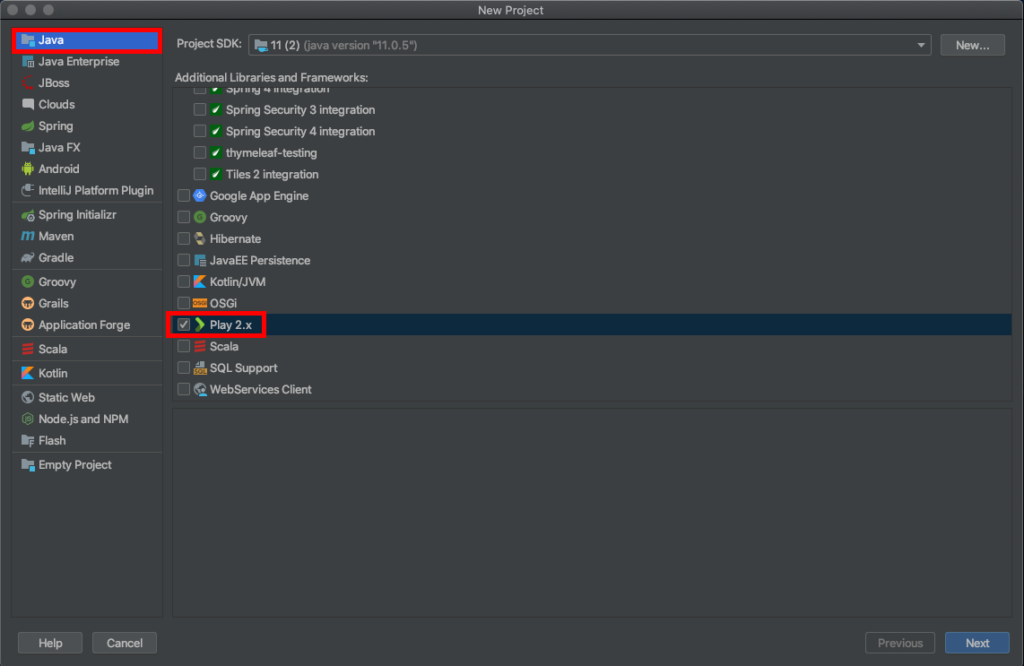
まずは起動して「Create New Project」をクリック!
その後、「Java」の部分の下の方に「Play 2.x」という項目が表示されていると思います。
もし、表示されていなければScalaのプラグインを導入することで表示されると思います。

あとは名前を使えて生成するだけ!
生成には少し時間がかかります。
私はplay-apiと名前をつけました。
動作確認!
生成が完了したら起動してみましょう!
起動方法もこちらの「アプリケーションを起動してみよう!」に記載されています。

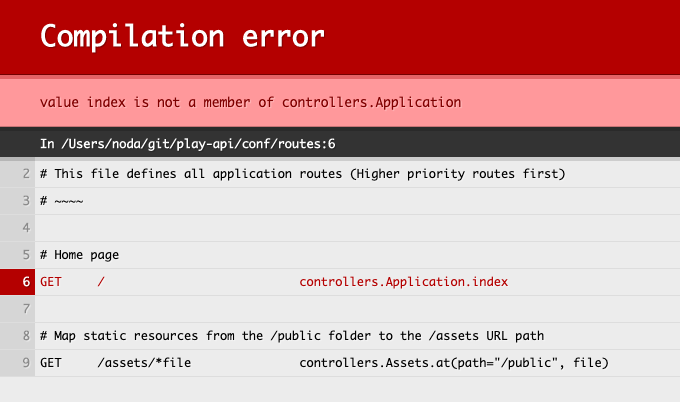
実際に起動してみると、
value index is not a member of controllers.Application
というエラーが。

エラーの修正!
このエラーを修正してみましょう!
修正方法は簡単でApplication.javaのstaticを削除するだけ。
package controllers;
import play.*;
import play.mvc.*;
import views.html.*;
public class Application extends Controller {
public Result index() {
return ok(index.render("Your new application is ready."));
}
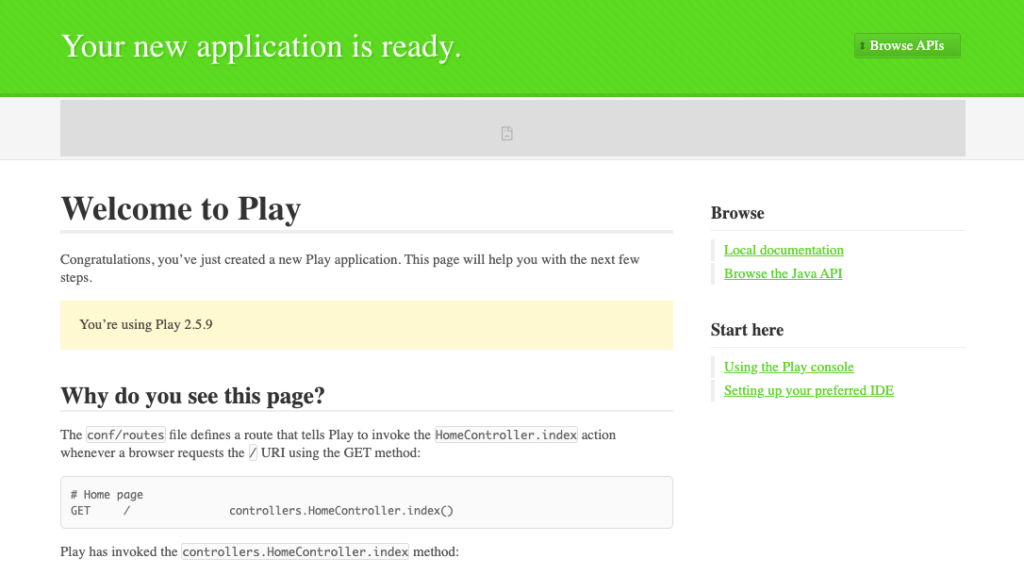
}このように修正してもう一度起動してみると…

表示されました!
実際にAPIを作ってみよう!
では実際にAPIを作ってみましょう。
APIは非常に簡単で、コントローラからJSON形式のデータを返してあげるだけ。
すでに用意されているindexのコントローラを修正してみましょう。
データを作成しよう!
まずは返却するデータを作成します。
本来であれば別ファイルに定義するほうが良いのですが、今回はわかりやすいようにコントローラ内に定義します。
このようなUserクラスを定義しました。
class User {
private Long userId;
private String name;
private int age;
public User(Long userId, String name, int age) {
this.userId = userId;
this.name = name;
this.age = age;
}
public Long getUserId() {
return userId;
}
public String getName() {
return name;
}
public int getAge() {
return age;
}
}次にこのインスタンスをコントローラで生成しましょう。
public Result index() {
User user = new User(1L, "りーふ", 24);
return ok(index.render("Your new application is ready."));
}これでUserインスタンスを生成できました。
あとはAPIで返却するだけです。
APIで返却してみよう!
先ほど生成したUserインスタンスをJSON形式で返却します。
こちらも超簡単!
public Result index() {
User user = new User(1L, "サンプル", 24);
return ok(Json.toJson(user));
}たったこれだけ!
Json.toJson()がオブジェクトをJSONに変換してくれます。
これでlocalhost:9000にアクセスしてみると…

JSONが返却されました!
これでAPIの完成です。
Application.javaはこんな感じ!
最終的なApplication.javaはこんな感じです。
生成してからこのファイルしかいじってないので、これだけ載せておきます。
package controllers;
import play.*;
import play.libs.Json;
import play.mvc.*;
import views.html.*;
public class Application extends Controller {
class User {
private Long userId;
private String name;
private int age;
public User(Long userId, String name, int age) {
this.userId = userId;
this.name = name;
this.age = age;
}
public Long getUserId() {
return userId;
}
public String getName() {
return name;
}
public int getAge() {
return age;
}
}
public Result index() {
User user = new User(1L, "りーふ", 24);
return ok(Json.toJson(user));
}
}
あとがき
たったこれだけで良いの?と思う方もいるかも知れませんが、APIはこれだけです。
あとは
- データベースから取得したデータ
- サーバー側で生成したデータ
を返却してあげたら、実際に使用されるAPIに近づきますね。
基本的に
- インスタンスを生成する
- JSONに変換する
- 返却する
という流れだけでAPIは作れます。
HTMLやCSSの知識が必要ないので簡単ですね。
まずは簡単なAPIを作ってみましょう!