【Java】Play Framework 2.7で環境構築!【IntelliJ IDEA】

今回はこのような質問をいただきました。

Play Frameworkの使い方教えて!
Play FrameworkはJavaの代表的なフレームワークの1つですね。
そこで今回はこちらの質問について解説していきます!
- Play Framework:2.7.3
- OS : macOS Catalina バージョン 10.15
- Java : 1.8.0_131
- sbt : 0.13.16
- IDE : IntelliJ IDEA Ultimate 2019.2
必要なものをインストールしよう!
Javaとsbtをインストールします。
javaコマンドとsbtコマンドが通るようになれば良いと思います!
Javaのインストール
JavaはOracleのダウンロードページからダウンロードしてください。
ダウンロードにはOracleプロファイルへのサインインが必要です。
アカウントを保持していない方は登録を行ってください。
インストーラの手順通りにやればインストールされるはず!
sbtのインストール
sbtはhomebrewで簡単インストール!
$ brew install sbtこれだけ!
プロジェクトの生成しよう!
このサンプルをそのままベースに使っても良いと思うけど、今回はコマンドでプロジェクトを生成してみます。
任意のディレクトリで以下のコマンドを実行します。
nameはsample、organizationは入力しないでEnter。
organizationの入力は任意です。
$ sbt new playframework/play-java-seed.g8
[info] Loading global plugins from /Users/noda/.sbt/0.13/plugins
[info] Set current project to documents (in build file:/Users/noda/Documents/)
This template generates a Play Java project
name [play-java-seed]: sample
organization [com.example]:
Template applied in ./sample主要なファイルのディレクトリ構成はこんな感じ。
sample
├── app
│ ├── controllers
│ │ └── HomeController.java
│ └── views
│ ├── index.scala.html
│ └── main.scala.html
├── build.sbt
├── conf
│ ├── application.conf
│ ├── logback.xml
│ └── routes
├── public
│ ├── images
│ │ └── favicon.png
│ ├── javascripts
│ │ └── main.js
│ └── stylesheets
│ └── main.css
└── test
└── controllers
└── HomeControllerTest.java
おそらくこれが最小構成ですね。
プロジェクトを読み込んでみよう!
IntelliJでプロジェクトを読み込みます。
「Import Project」から、先ほど生成したディレクトリのbuild.sbtを選択します。
JDK選択してOKでプロジェクトを読み込んでくれます。
アプリケーションを起動してみよう!
IntelliJから起動してみます。

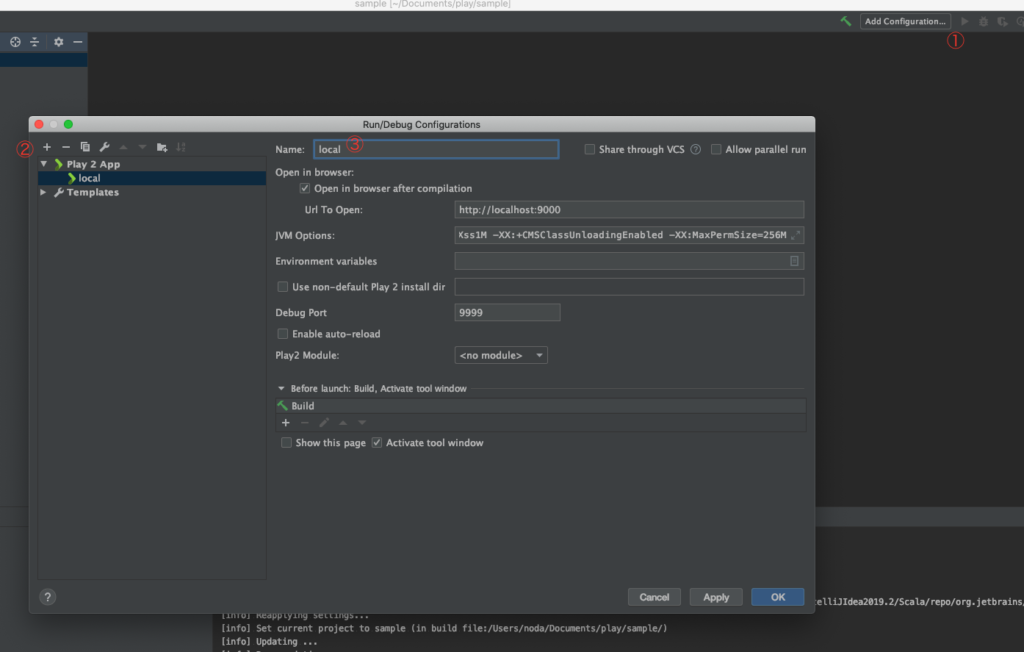
①画面右上の「Add Configurations」をクリックするとRun/Debug Configurations画面が表示されます。
②その後、左上の+ボタンから「Play 2 App」を選択。
③設定はそのままで、名前をつけて保存します。
あとは画面右上の起動ボタンを押すだけ!
最後に表示確認!
http://localhost:9000にアクセスしてみます。

無事に表示されました!
「Welcome to Play!」と表示されたらOKです!
少しコードを変えてみよう!
起動するだけでは物足りない気がするので、少しコードを修正してみます。
controllerからviewにパラメータを渡す
シンプルに時間を渡して表示します。
package controllers;
import play.mvc.*;
import java.util.Date;
/**
* This controller contains an action to handle HTTP requests
* to the application's home page.
*/
public class HomeController extends Controller {
/**
* An action that renders an HTML page with a welcome message.
* The configuration in the <code>routes</code> file means that
* this method will be called when the application receives a
* <code>GET</code> request with a path of <code>/</code>.
*/
public Result index() {
return ok(views.html.index.render(new Date()));
}
}@(date: Date)
@main("Welcome to Play") {
<h1>Welcome to Play!</h1>
<p>@date</p>
}controllerはrender()部分でnew Date()を渡してあげてるだけですね。
それをviewの@(date: Date)で受け取ります。
そしてpタグを使って、受け取った値をそのまま表示しています。
- controllerのrender()部分でnew Date()を渡す
- viewの@(date: Date)で受け取る
- pタグで表示!
するとこんな感じ。

時間も表示されましたね!
あとがき
コマンド1つで簡単に生成できるので良いですね!
IntelliJでの読み込みや起動も簡単でした。
IntelliJは無料版でも十分使えるので使ってみてください!