【AWS】S3で静的ウェブサイトホスティング!IP制限もかけてみる!

野田竣介
今回はこのような質問をいただきました。

手軽に静的サイトを公開したい!
静的サイトの公開であればS3だけでも十分です。
ただ、テスト環境だとIP制限をかけたいことも多いですよね。
そこで今回はこちらについて解説していきます!
S3バケットの作成&ファイル配置
任意の名前を設定して、他の設定はデフォルトで作成しましょう!
ここでは公開設定等も変更する必要はありません。
また、公開したい静的ファイルを配置しておいてください。
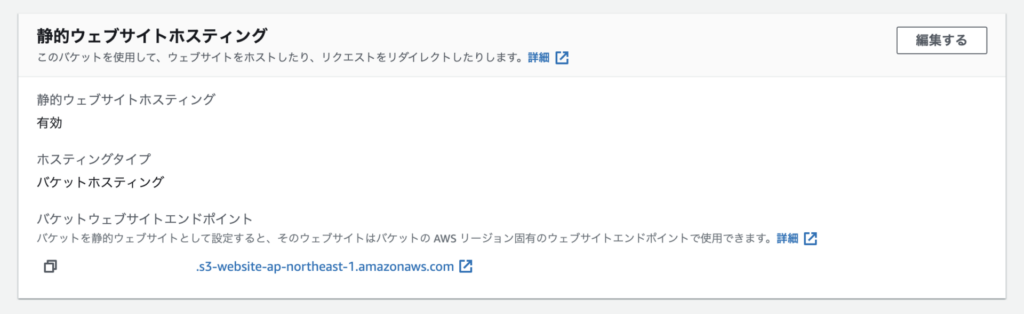
静的ウェブサイトホスティングの有効化
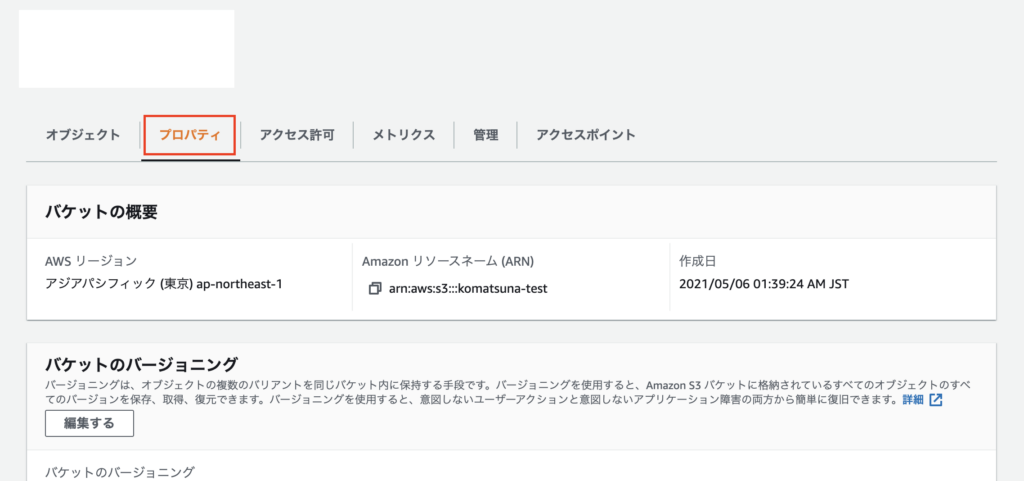
S3バケットのプロパティから静的ウェブサイトホスティングを有効化します。

プロパティの一番下に静的ウェブサイトホスティングの項目があります。

編集から設定を有効化します。
有効化するとバケットウェブサイトエンドポイントが生成されます。(表示場所は上記画像参照)
バケットポリシーでIP制限をかける
このままだとどこからもアクセスできないので特定のIPアドレスからのみアクセスできるようにします。
S3バケットのアクセス許可からバケットポリシーを以下のように編集します。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1551163442413",
"Effect": "Deny",
"Principal": "*",
"Action": "s3:*",
"Resource": "[バケット ARN]/*",
"Condition": {
"NotIpAddress": {
"aws:SourceIp": [
"[IPアドレス1]/32",
"[IPアドレス2]/32"
]
}
}
},
{
"Sid": "Stmt1551164678580",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:*",
"Resource": "[バケット ARN]/*",
"Condition": {
"IpAddress": {
"aws:SourceIp": [
"[IPアドレス1]/32",
"[IPアドレス2]/32"
]
}
}
}
]
}動作確認
静的ウェブサイトホスティングを有効化したときに生成されたバケットウェブサイトエンドポイントに許可したIPアドレスからアクセスしてみましょう!
配置したサイトが表示されればOKです。
念の為、許可していないIPアドレスからアクセスできないことも確認しておきましょう!
あとがき
やっぱり静的ファイルを公開するだけならS3が一番楽ですね。
費用もかからず安心感があります。
今回は一時的なものなのでS3を直接参照していますが、本番運用を考えるとCloudFrontを経由してアクセスしたいですね。
今はAmplifyを使うのが簡単かも。