Dockerで手軽に日本語環境のPostgreSQLを起動!【utf8】
野田竣介
フェルメール株式会社

今回はこのような質問をいただきました。

IntelliJでライブプレビューってできないのかな?
フロントエンド開発で欠かせないのがライブプレビューですよね。
そこで今回はこちらの質問について解説していきます!
HTMLやCSSを修正したときに自動で画面が更新される機能のこと。
画面の自動更新。
HTMLやCSSのコーディングしているとライブプレビュー機能がほしくなりますね!
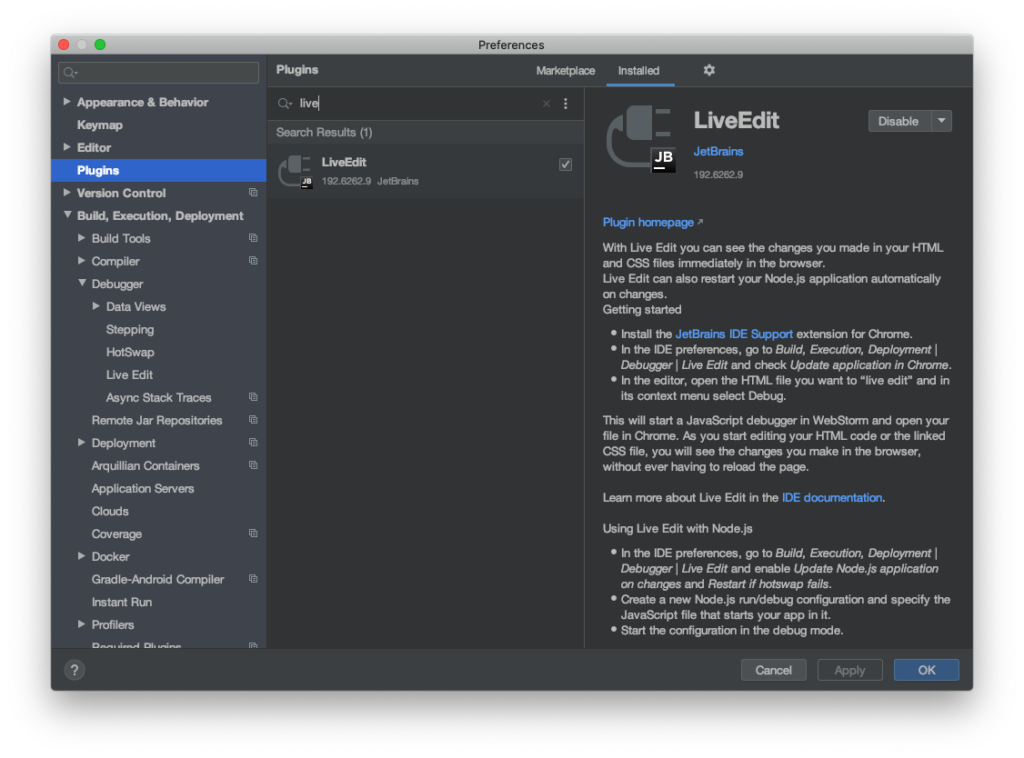
まずはLive Editというプラグインをインストールしてください。
私はすでにインストール済みでした。

インストールするだけで設定は特に不要だと思います。
気になるのであれば設定を確認してみてください。
画像左中央の「Live Edit」から設定できます。
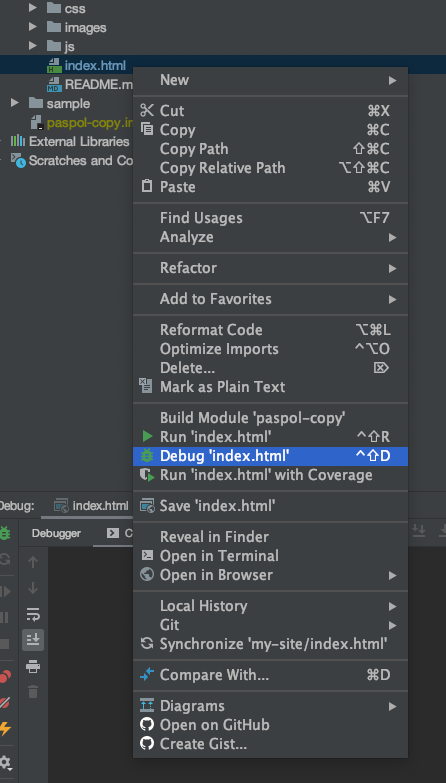
あとはデバッグモードで起動するだけです。
HTMLファイルやHTMLが開かれているタブを右クリックして「Debug ‘ファイル名’」を選択してください。

ライブプレビューも使えるなんてさすがIntelliJですね。
おそらくWebStormでも同じように使えると思います。
こちらはデフォルトで導入されているプラグインなんですかね?
導入されていれば特に準備も設定も不要でした。
簡単に使えるので使ってみてください!